Qu’est-ce qu’un webdesigner ?
Le webdesigner assure le processus de conception, du prototypage jusqu’à la mise en ligne. Ses connaissances en langages d’intégration, HTML/CSS peuvent être utilisées dans des logiciels no-code et low-code, ou encore des CMS comme WordPress.
Il supervise les contenus, les interactions proposées sur le site et l’identité visuelle. Il est garant de ce que le site donne à lire, à voir et à cliquer. Il sait mettre en œuvre les savoir-faire du design d’interface.
Le webdesigner peut avoir des compétences en développement front-end, appelé aujourd’hui « dev front créatif ». Tandis que le développeur orienté back-end assure la sécurité du site et maîtrise des langages de programmation.
Dans les deux cas, ces profils doivent être capable de prendre en compte les changements technologiques et d’usages qui affectent les outils et les supports. Il travaille en collaboration avec les équipes basée, sur des méthodes Agile pour optimiser le travail à court terme et à long terme.
Globalement le webdesigner doit s’assurer du bon fonctionnement des canaux digitaux ou web de son client.









Quelles sont les missions d’un webdesigner ?
Prototype interactif - design d’interface (UI designer)
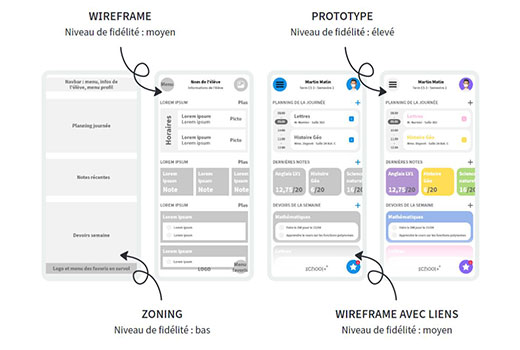
À l’instar du designer UI (interface utilisateur), le webdesigner prototype des maquettes fonctionnelles spécialisées pour le web et digital : site internet, application mobile. À l’aide de logiciel de prototypage, il applique les règles ergonomiques propres au design d’interaction (IHM - Interaction Homme Machine). Là où le designer d’interface pense l’interface sous tous les aspects du multimédia (télévision, domotique, parcours muséal…), le webdesign a un lien fort avec le web et les stratégies de communication.
Intégration web - WordPress
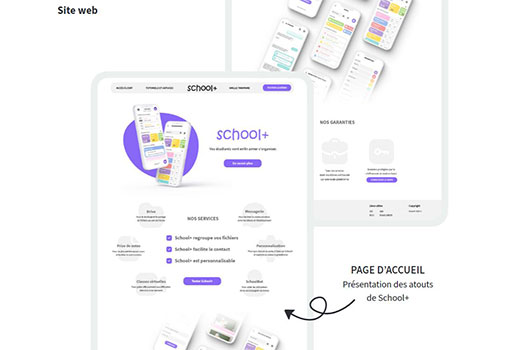
Le webdesigner travaille sur le site internet de son client, vitrine ou e-commerce, souvent installé avec des CMS, comme WordPress ou Prestashop. Il sait s’adapter aux environnements des Content Manager System en mettant à jour le contenu des pages (image, vidéo et texte), voire la création de pages et de newsletter. Pour ceux qui aiment le Javascript, le potentiel du design génératif (Processing) décuple la créativité.
Graphisme web et communication digitale
Le webdesigner maîtrise les fondamentaux du graphisme pour diffuser la stratégie de communication. Il peut étendre son savoir-faire sur les supports nomades (smartphone, tablette) tant au niveau du design d’application que sur les fondamentaux visuels nécessaires aux réseaux sociaux. Le design adapté pour les mobiles est central pour l’expérience utilisateur et pour la stratégie digitale qui l’accompagne
Quelles sont les compétences requises pour un webdesigner ?
Selon ses atouts, le webdesigner peut travailler sur les maquettes ou se spécialiser en intégration web (webdesign et langage informatique). Comme le designer d’interface, spécialiste dans le design persuasif et comportemental, le webdesigner doit aussi penser son produit comme un objet de communication. Le site internet est à la fois un objet de design, de com, de vente, de fonctionnalités et d’information. Et les métiers ne cessent de se diversifier. On appelle aussi le designer d’interface « le designer produit », « product designer « .
- Maîtrise des logiciels graphiques et de prototypage
- Architecture de l’information et sémiologie
- Environnement informatique, principe de mise de mise en ligne et langage informatique pour le Front
- Web marketing et référencement naturel et payant
- Approche technique du design : des fondamentaux du graphisme à l’ergonomie web
- Mobilisation pertinente du design comportemental, du design de message et du design émotionnel
- Conception de la charte graphique web et des règles du W3C
- Travailler en équipe
- Délimiter un projet conceptuellement et méthodologiquement
1 à 3 ans d’expérience professionnelle
Salaire de 25K à 40K



Savoir-faire
- Maîtriser les outils du design d’interfaces graphiques (Figma, XD)
- Maîtriser les logiciels vectoriels et de retouches d’images (Illustrator, Photoshop)
- Collaboration avec les UX designers, les graphistes et les intégrateurs/développeurs web
Soft skills
- Délimiter un projet
- Capacité à travailler en équipes pluridisciplinaires
- Aisance dans la prise de parole publique
Quelles sont les formations pour devenir Webdesigner ?
Les formations en alternance sont idéales pour acquérir à la fois l’expérience professionnelle et les qualifications nécessaires au poste de webdesigner développeur. La maîtrise des logiciels de création visuelle, des fondamentaux du web design et de la conduite de projet sont très appréciés.